The Collapse plugin is used for showing and hiding content. It can also group multiple pieces of show/hide content together. It comprises three plugins that have a specific heirarchy:
Collapse
- Collapse Trigger
- Collapse Container
These are especially useful on an FAQ section on your website.
How to use a collapse:
Step 1: Add a 'Collapse'
This is the parent plugin which contains this single trigger and container or pairs of triggers and containers if creating a Collapse Group
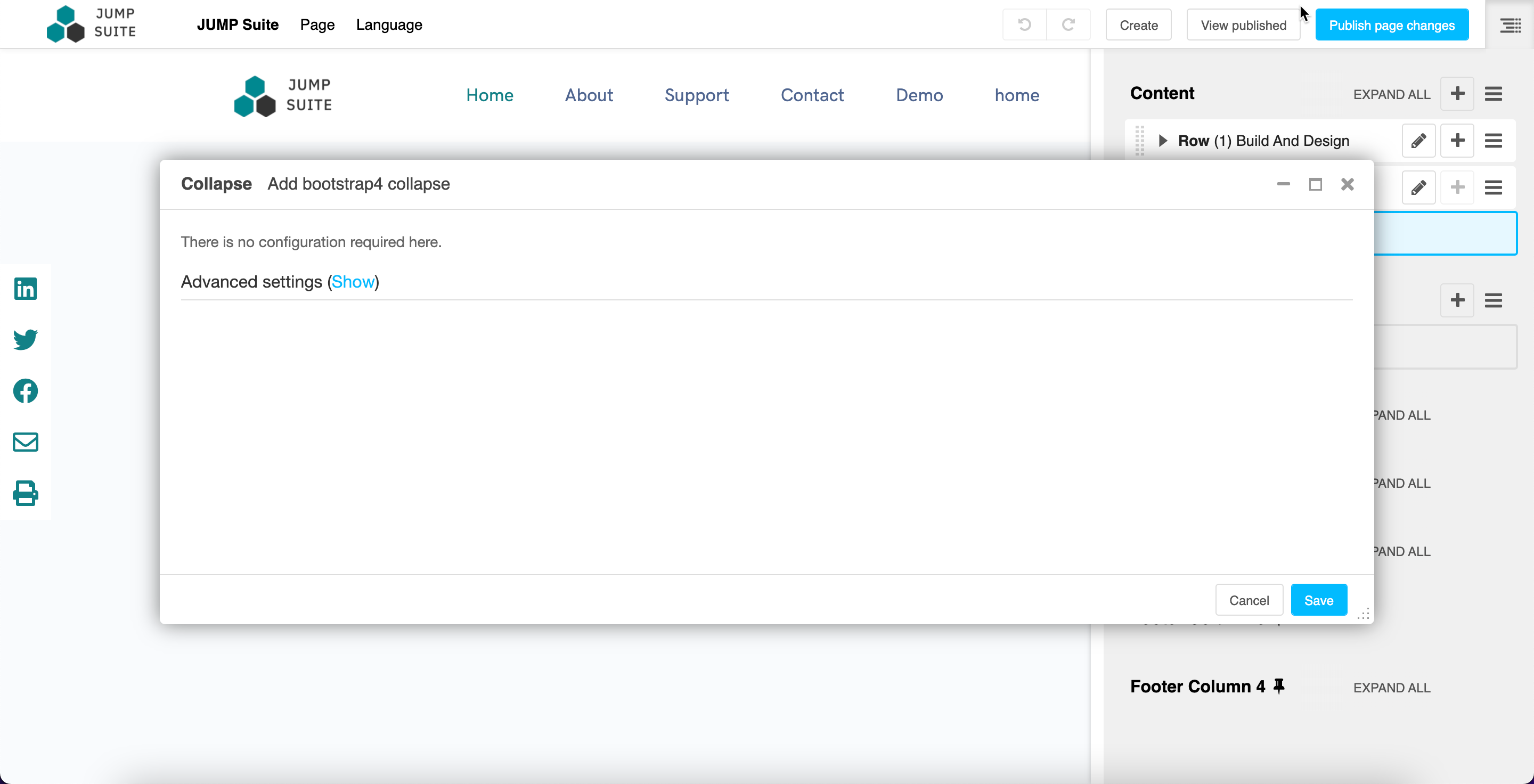
To add a collapse, insert a 'collapse' plugin from the hamburger menu in the sidebar:

Step 2: Add a Collapse Trigger
Whatever plugins are placed in here (usually a Text plugin) they become the button or trigger which toggles the show/hide.
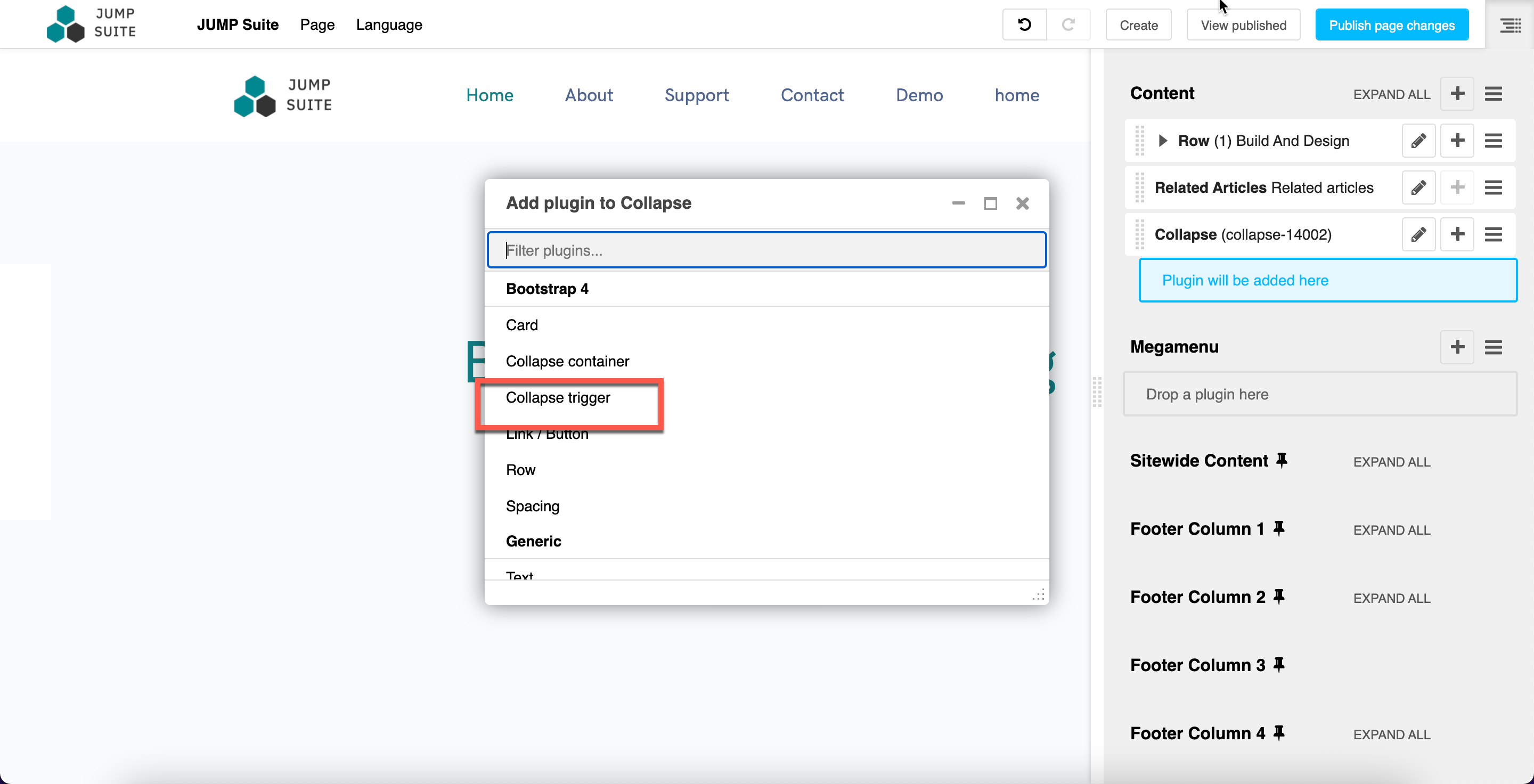
Search for the 'Collapse trigger' within the 'Collapse 'plugin

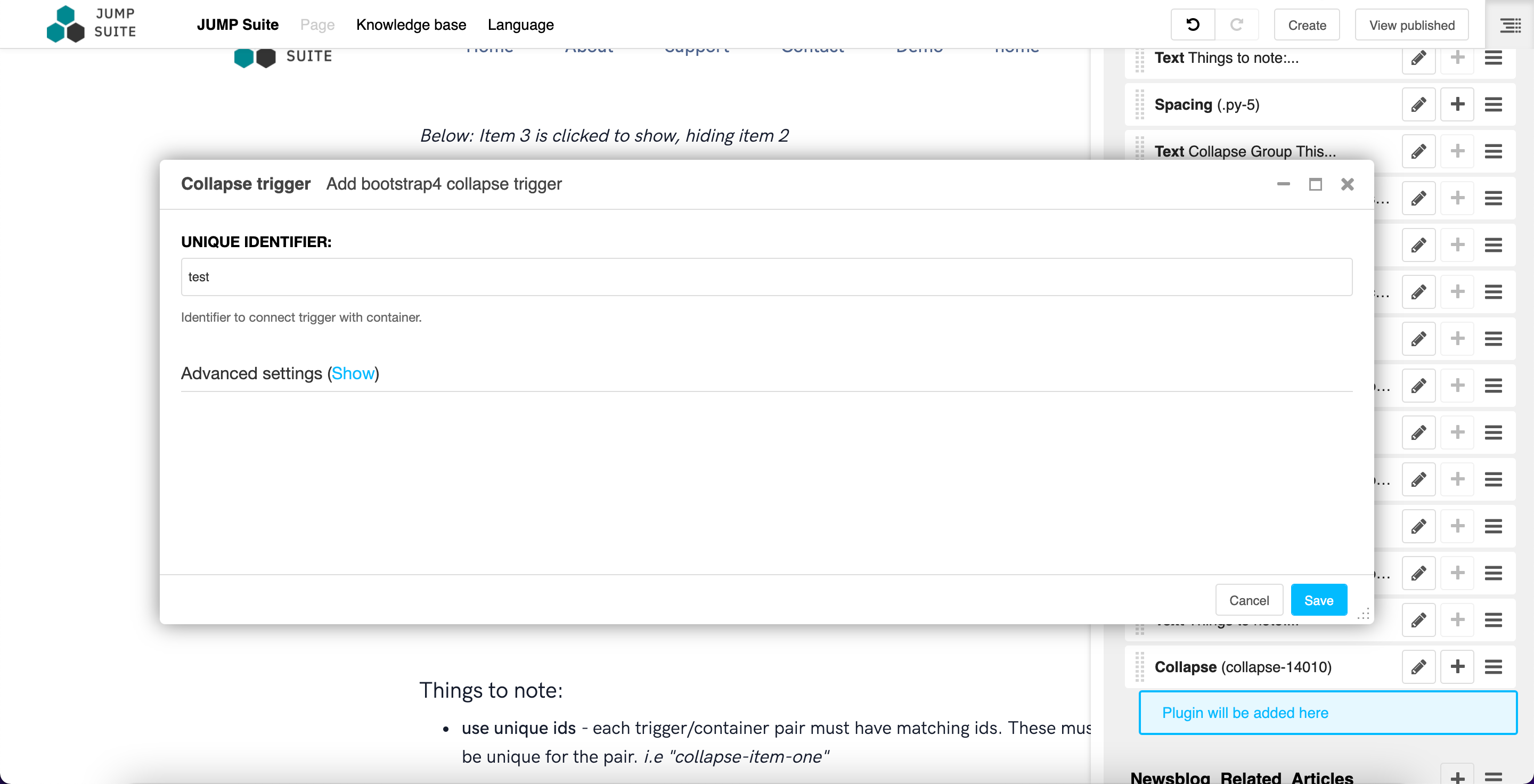
Insert the plugin, name it and save it.
Make sure it has a logical name as this will be the 'ID' that the plugin goes by.

Step 3: Add a Collapse Container
Whatever plugins are placed in here (usually a Text plugin) they are shown or hidden based on the Collapse Trigger being clicked or a sibling in a Collapse Group being shown.
Add a 'Collapse Container' following the same process in Step 2.

Important!
Make sure you name the trigger and container named the same thing, otherwise they will not be recognised as a pair, and the plugin will not function.
For example, both the trigger and container must be called 'collapse-example-one' for them to open and close together.
How will this look on the site?
It is useful for hiding secondary or non-essential content, reducing percieved page 'size'. The reader can simply click on the text of the collapse and it will open/expand. To close/despand, they just need to click it again.
Here is an example of how it should look in the page structure:

Here is an example of how the plugin will look on the page, unopened:

Here is an example of how it will look on the page, opened: