This article explains how to use an image plugin.
It will explain how to add an image to your page or article.
How to add an image:
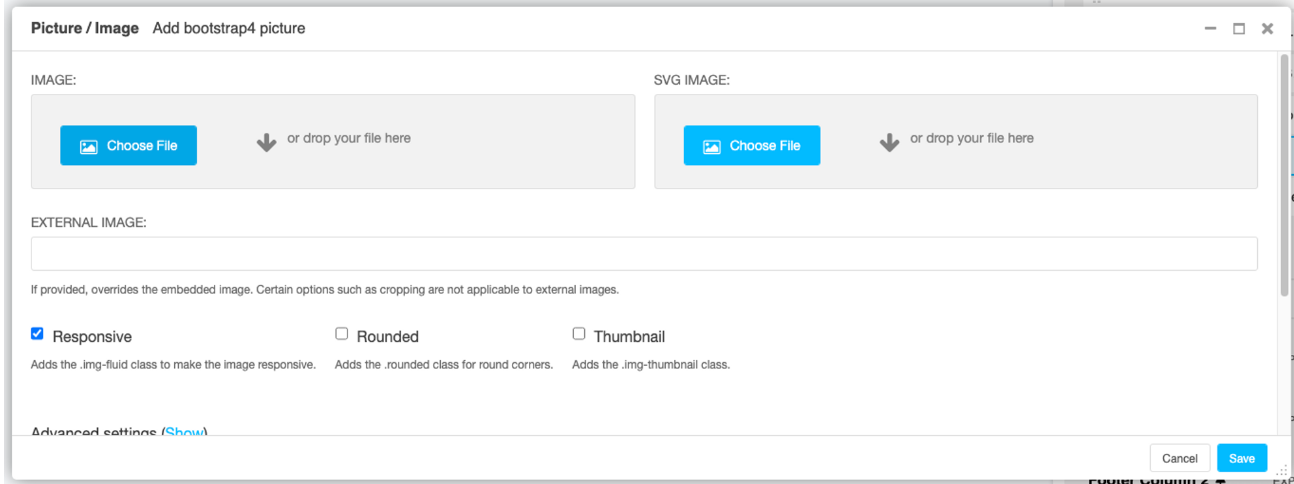
Step 1: In the structure menu, press the '+' and select the image plugin.
Step 2: Select the image from your folders or drag one from your computer to the image selection frame.
You can also choose to add an external image via its URL
You can also determine the parameters in the plugin:
- Responsive: adaptation of the image to all screen formats
- Rounded: rounded edges of the image
- Thumbnail: adaptation of the image as a thumbnail

If you view the advanced settings, you will be able to set the alt attribute of your image. This is something especially useful for your SEO, since search engines cannot interpret your images. So, make a short description of your image containing the keywords. This description will be used by search engines and software to read your site for the visually impaired.
How to integrate a clickable image
You must have a link in the settings within the image plugin, which will allow you to turn your simple image into a clickable one. For this, you have two options:
- Add an external URL to direct the user to a page external to your site.
- Choose an internal URL
,to redirect the user to another page of your site.